
문제 화면입니다.
강을 건너 보물을 얻으면 성공입니다.

강을 건너려고하면 막히는 모습입니다.
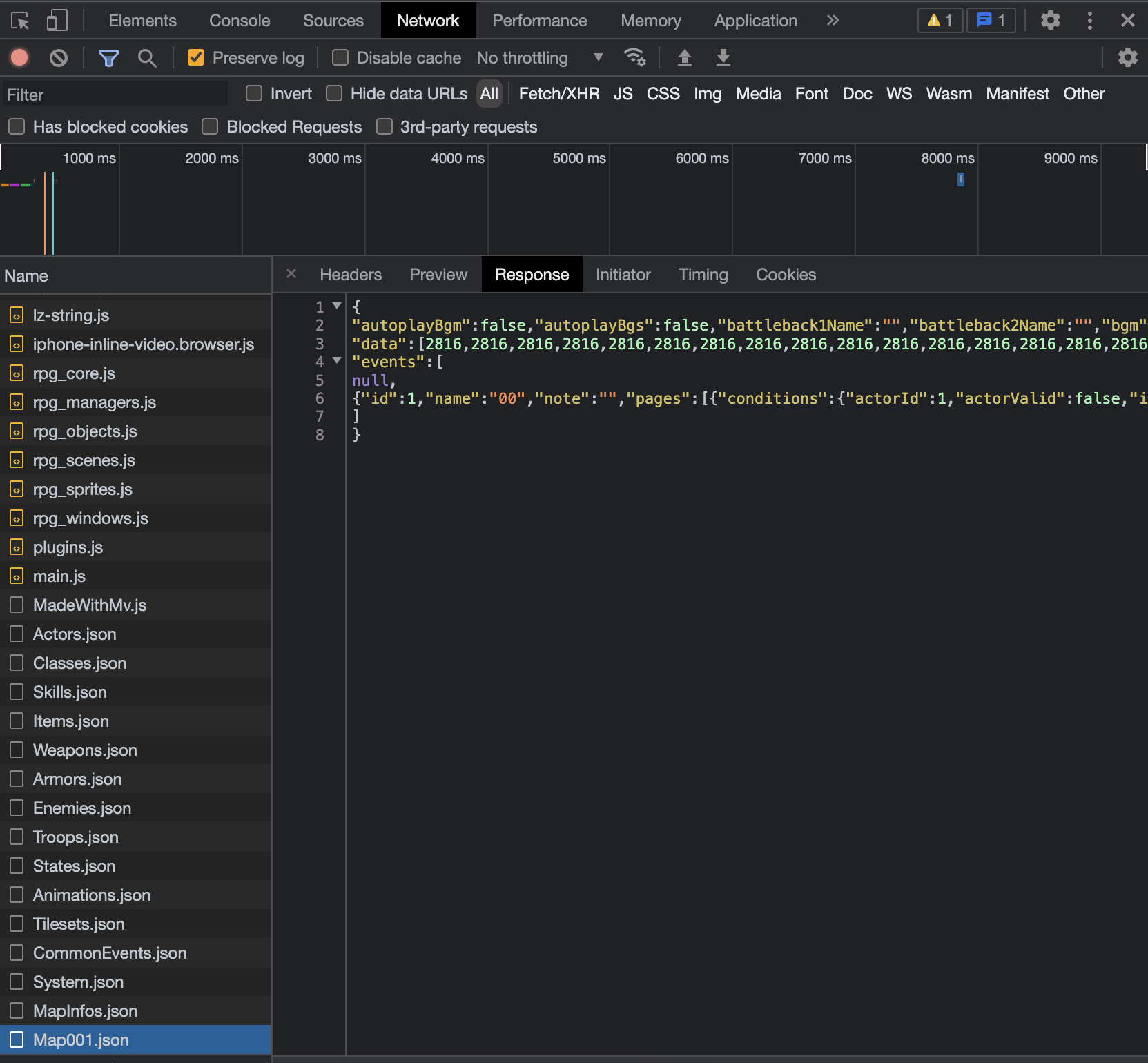
json 파일을 우선 찾아보겠습니다.

개발자 도구의 네트워크 탭에 있는 json 파일을 다 확인한 결과
Map001.json 안에 data라는 항목이 가장 만만해보였습니다.
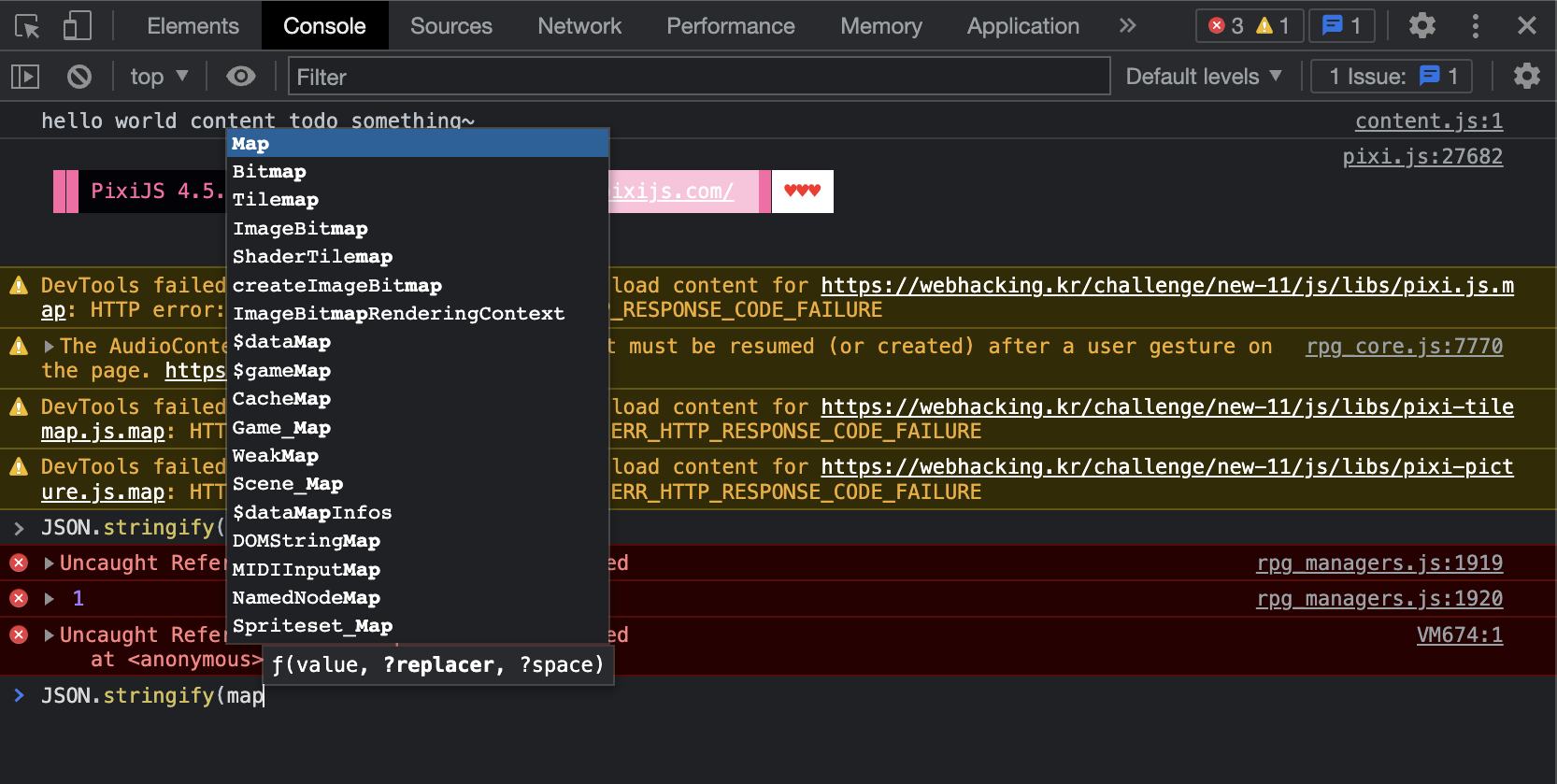
이제 이 json 파일 안에 있는 데이터를 가지고 있는 변수를 찾아야 합니다.

map을 치니 우연치 않게 자동완성으로 $dataMap이라는 항목을 발견하게 되었습니다.

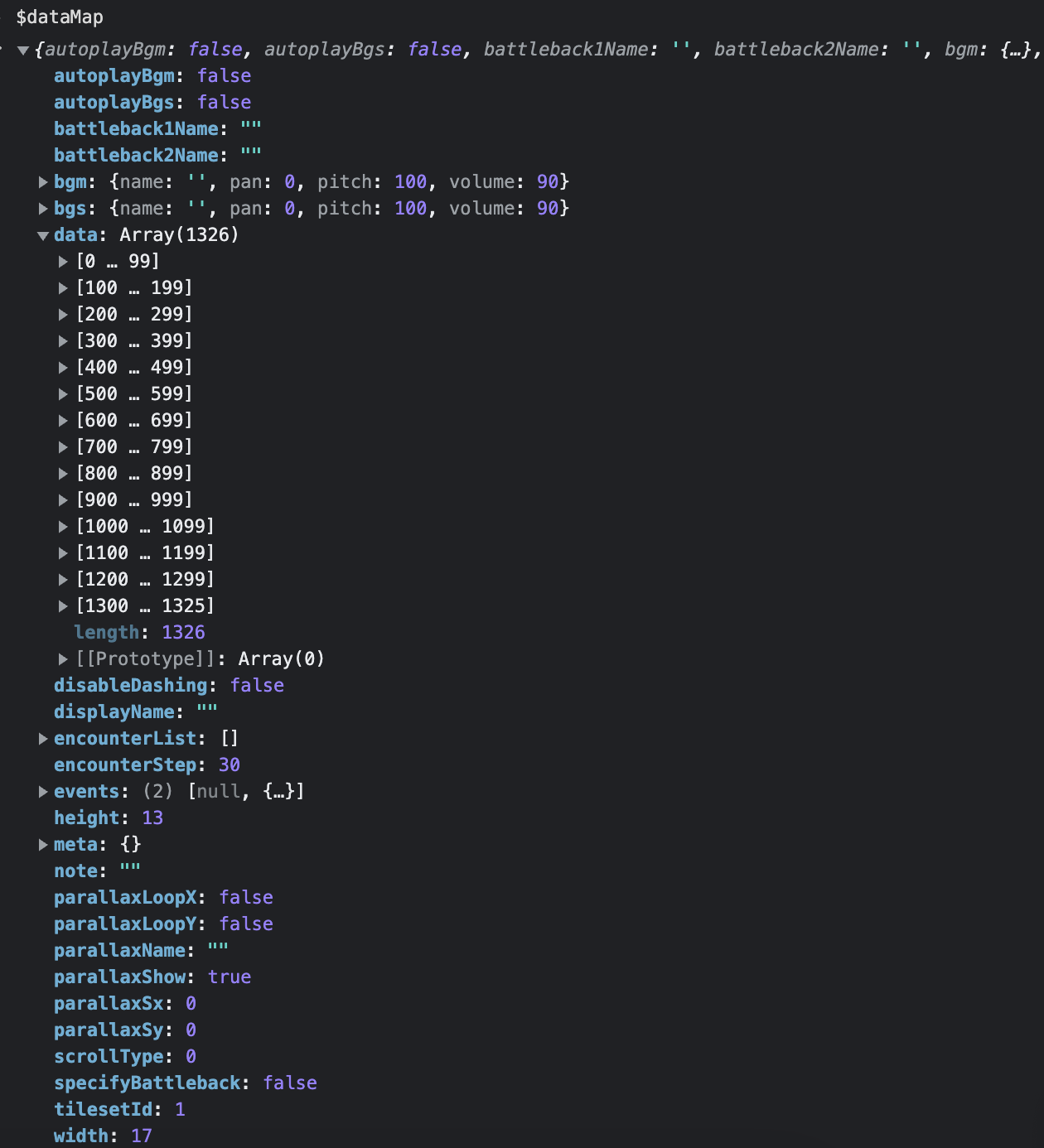
$dataMap의 프로퍼티 중 data를 보면 배열로 저장되어 있습니다.
어떤 의미인지 몰라서 일단 0을 다 넣어줘보겠습니다.


0으로 바꿔주니 움직일 수가 없습니다.
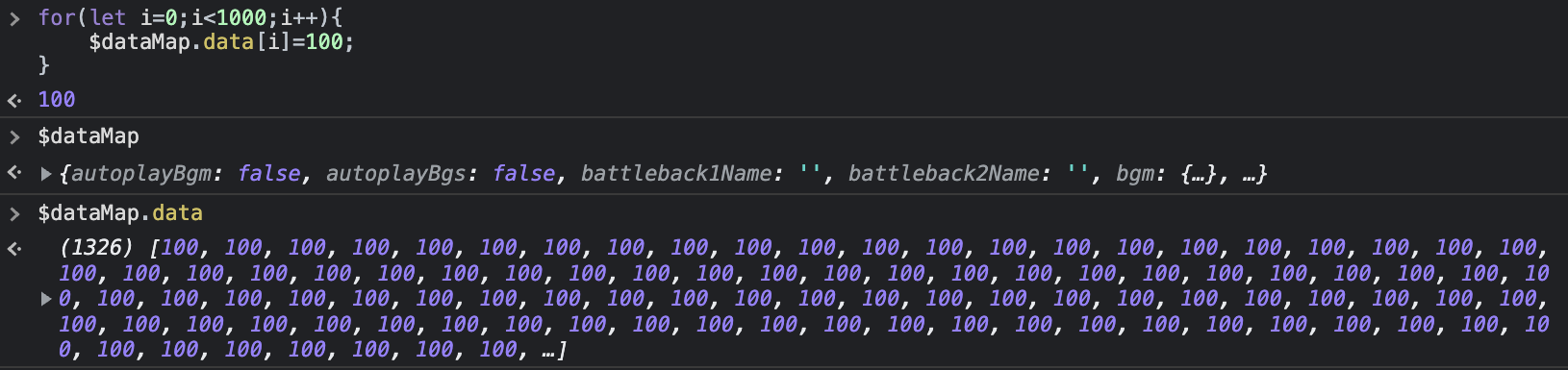
그렇다면 100정도를 줘보면 어떨까 싶어서
새로고침해서 초기화를 시켜준 뒤 100을 줘봤습니다.


data 값을 100으로 바꿔주니 강을 건널 수 있게 되었습니다.
보물 상자를 만나서 플래그가 나왔습니다.

이 플래그를 입력해주면 끝!
추가로 버프스위트를 통해 json 파일의 data 배열의 값을 100으로 변조해서 request 한 결과

data는 지형을 뜻하는 배열임을 알 수 있었습니다.
0만 움직일 수 없는 땅으로 정해놓은 것 같습니다.
'write-up(web) > webhacking.kr' 카테고리의 다른 글
| [Webhacking.kr] Challenge old-23 write-up (0) | 2022.08.12 |
|---|---|
| [Webhacking.kr] Challenge old-58 write-up (0) | 2022.08.12 |
| [Webhacking.kr] Challenge g00gle2 write-up (0) | 2022.08.11 |
| [Webhacking.kr] Challenge old-46 write-up (0) | 2022.08.09 |
| [Webhacking.kr] Challenge old-49 write-up (0) | 2022.08.09 |
![[Webhacking.kr] Challenge RPG1 write-up](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FE13i4%2FbtrJt4FuEVR%2FAAAAAAAAAAAAAAAAAAAAAId318JnumaZ8O-gQnkOrvqtiSw5Y0xLfWTx3LD7-KKC%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1753973999%26allow_ip%3D%26allow_referer%3D%26signature%3DUDVp1HfUHf30lvy2rZQqGT4wW1c%253D)